As Ross pointed out recently in a blog post, Sublime Text 2 is awesome. From the code mini-map to multi-line editing, Sublime Text 2(ST2) is hard to beat. One of the greatest features of ST2 is it’s burgeoning plugin community. Using Package Control, it’s trivial to add to and extend your copy of ST2. While not as trivial as using an existing plugin, extending ST2 with your own plugin is pretty easy once you’ve figured out how to do it.
Before you continue, make sure you grab a copy of Sublime Text 2 from here and having a passing knowledge of Python.
Getting Started
We’re going to try and build a URL checker plugin. It’s going to take any text you have highlighted and attempt to contact the highlighted text as if it were a URL. To get started with this, you’ll need to create a folder in ~/Library/Application Support/Sublime Text 2/Packages/ named CheckUrls. In that folder, create the following files:
- CheckUrls.py - This is where our application logic goes.
- Default.sublime-commands - Where we’ll create a link in the quick panel for our plugin.
In the URL_Checker.py file, place the following code:
This code imports the sublime_plugin package that ST2 exposes for you to interact with the window, and then creates a new class called “CheckUrlsCommand” that we’ll be using.
In the “Default.sublime-commands” file, place the following:
This code simply gives you a menu item in the quick panel that shows up when you press “cmd+shift+p” and then type “Check Urls”.
The last piece of boilerplate is learning how to access the console, which allows you to see the output of your plugin. To access it, press “ctrl+`”. Now you can test your plugin! Press cmd+shift+p, type Check Urls, and press enter. In the console, you should see output that says “Hello world!”.
Validating URLs
Before you can validate the selected urls you need to have access to them. Sublime provides access to your current view through the view.sel() method. Change the content of your existing run method to:
The call to self.view.sel() returns a list of coordinates. The first number in each coordinate is the start position of the higlighted text, and the last number is the end position of the highlighted text. Now that we have a list of coordinate pairs, we can iterate over it, get the substring that they represent, and append that string to a list of urls. At this point we have a call to a method that doesn't exist yet, validate_urls(). In the next section, we'll add this method and wrap things up.
To validate the urls, we're going to use the urllib2 library to attempt to contact them. If the page 404's or the url is just nonsense, we'll catch the exception and handle it accordingly. Add the following to the CheckUrlsCommand class.
Be sure to add import urllib2 to the top of the file, just below the sublime_plugin import. It's also worth nothing that this operation should be done in a seperate thread so that we don't block the UI. I've decided not to do this in this example so that things stay simple.
Displaying Results
ST2 has a quick panel with varied uses. You can open files from it, install packages, or even just display a list of results in it. We're going to display a list of results, since we need a place to see our messages. Add the following method to the CheckUrlsCommand class, and then add a call to it in the run method.
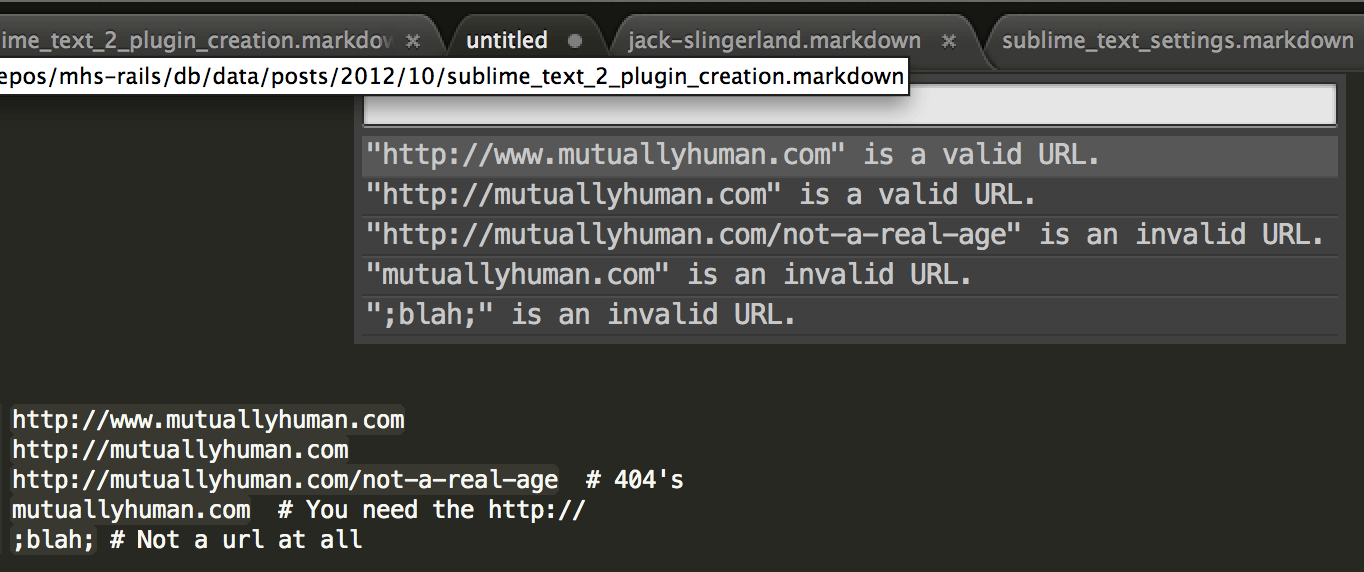
The window.show_quick_panel call accepts a list of items to be displayed in the quick panel, a callback function to be executed when one of them is selected, and then a flag for using a monospaced font as parameters. Once this is added to your plugin, you can highlight urls and check to see if they work!

Conclusions
Sublime Text 2 has made extending itself really easy. It's not always clear from the documenation how to do things, but looking at other people's code generally can answer almost any question that you have. If you'd like to learn how to package your plugin, there is a great tutorial over at NetTuts+ that covers it.
